から脱退します。
よろしいですか?
#4では基礎コースの全SESSIONをクリアしました!
#5ではSESSION5 : 「ぷよ」を変えてみよう
これに挑戦していきたいと思います!
SESSION 5-1 : 背景の「ぷよ」を入れ変えてみよう

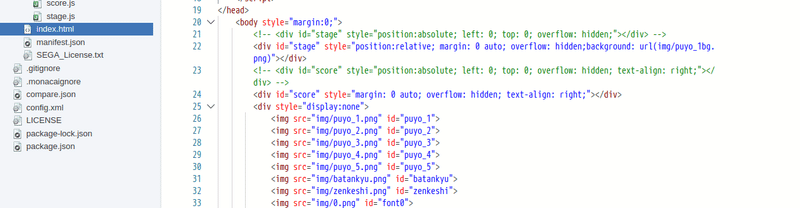
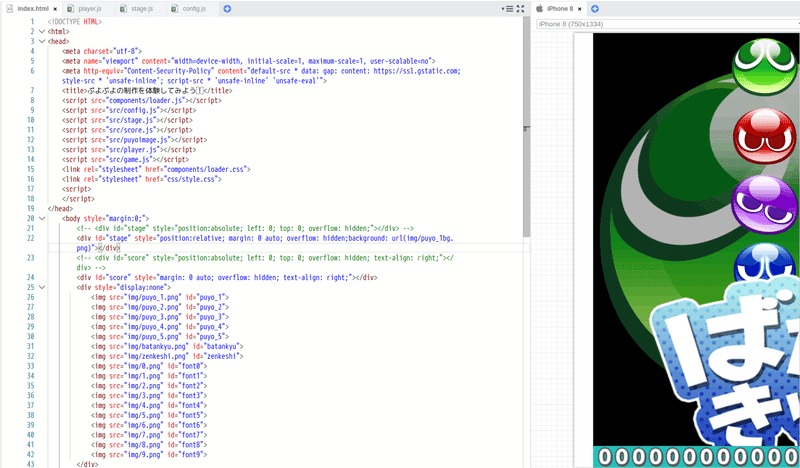
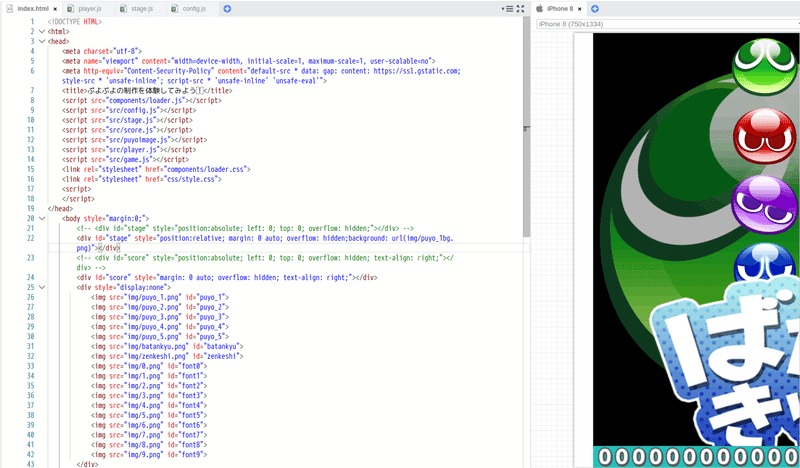
該当するindex.htmlを開きます。
#4でjsとhtmlの違いを説明しました。
このhtmlは必要なファイル名や約束的な処理を書いています。
他のゲーム開発でも、毎回同じような内容になっています。
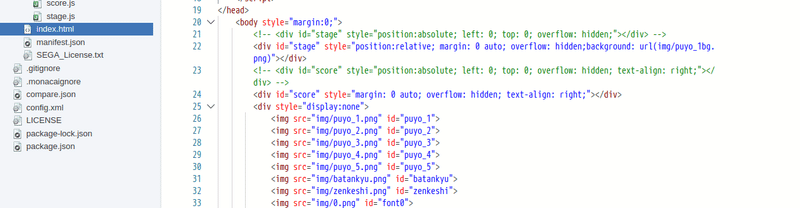
編集するコードは22行目のurl(…)の部分です。
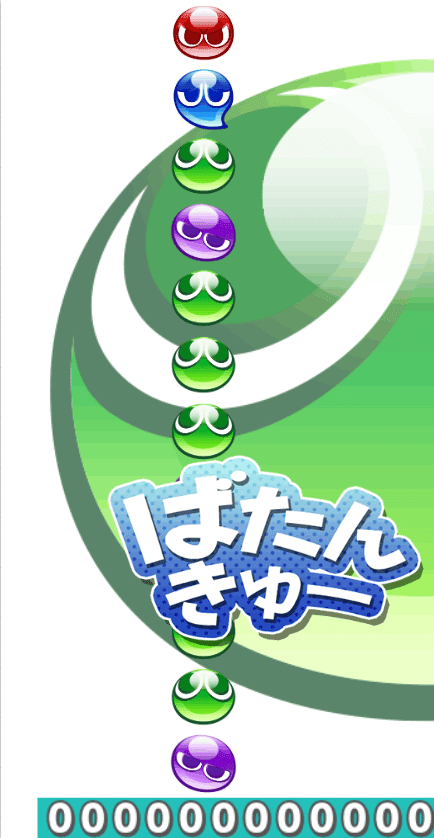
こちらの背景を緑ぷよに変えてみます。
 変更前のコード
変更前のコード
 変更後のコード
変更後のコード
変更前 : img/puyo_2bg.png
変更後 : img/puyo_1bg.png
確認してみましょう!

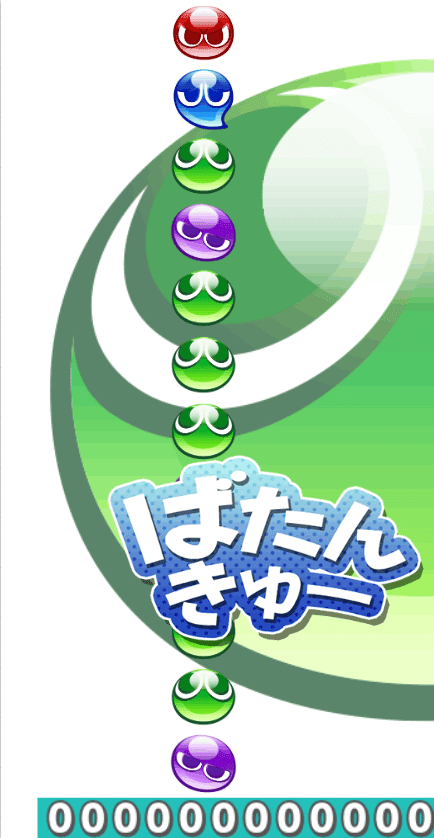
背景が緑ぷよに変わりました!
せっかくなので背景を福島ぷよの会のロゴに変更してみます!
ファイル「fugupuyo.jpg」を準備し、imgフォルダの中にドラック&ドロップで保存します。コードはファイル名を変更するだけで大丈夫です。
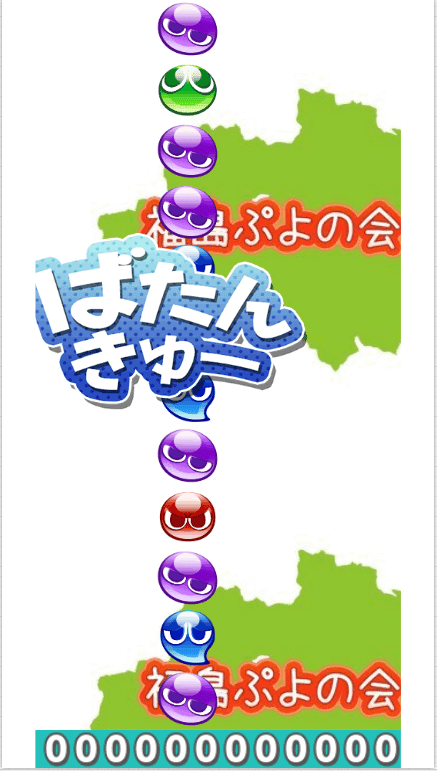
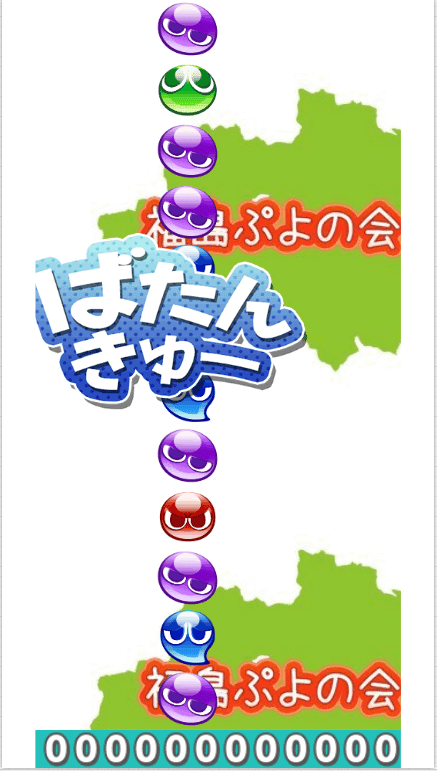
以下のように背景が福島ぷよの会のロゴになりました。

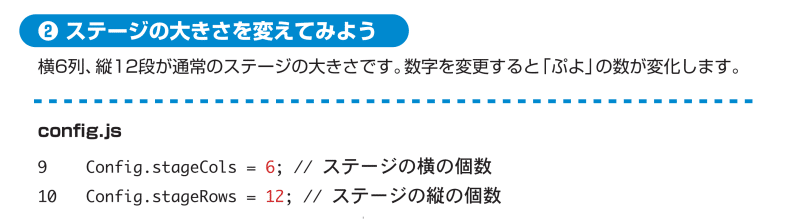
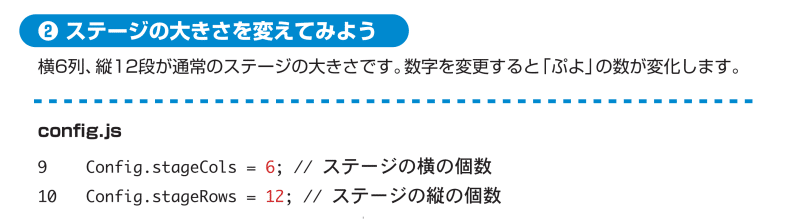
SESSION 5-2 : ステージの大きさを変えてみよう

対象ファイルは「config.js」の9行目と10行目です。
9行目 : Config.stageCols = 6;
10行目 : Config.stageRows = 12;
縦12段、横6列が通常のステージです。この値を倍の値にしてみます。
9行目 : Config.stageCols = 12;
10行目 : Config.stageRows = 24;
すると動画のようにぷよが小さくなりました!
ぷよらーの皆さんは「これちびぷよじゃん!」と思った方もいるでしょう。
次にデフォルトの半分の値に設定してみます。
9行目 : Config.stageCols = 3;
10行目 : Config.stageRows = 6;
以下の動画のようにぷよが大きくなりました!
ぷよらーの皆さんは「これでかぷよじゃん!」と思った方もいるでしょう。
これでSESSION 5-2は終了です!値変えて遊んでみてください!
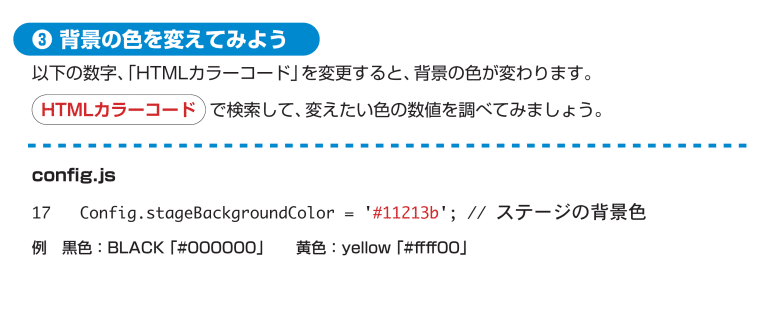
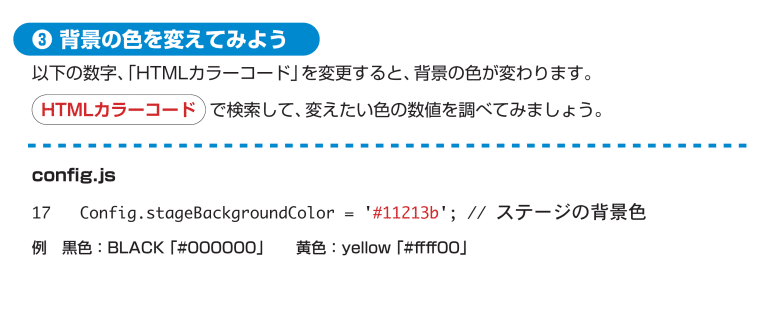
SESSION 5-3 : 背景の色を変えてみよう

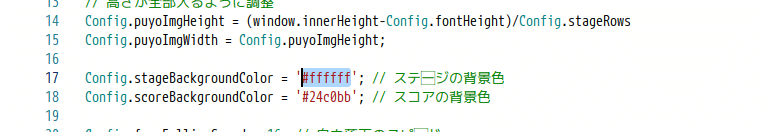
対象ファイルは「config.js」の17行目です。
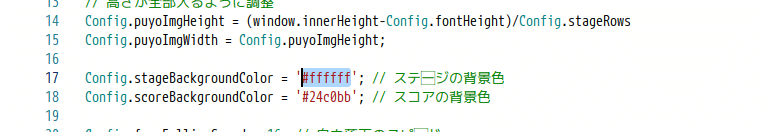
 変更前のカラーコード
変更前のカラーコード
デフォルトではカラーコードがffffffで背景が白くなってます。
このコードを以下のように変えてみます。
Config.stageBackgroundColor = '#000000';
一度背景をぷよの画像に戻します。
すると今まで白かった背景が黒くなりました。
他にもカラーコードを変えることで自分好みの背景色にすることができます。

カラーコードは以下から探すことからできます。
WEB色見本 原色大辞典 - HTMLカラーコード色の名前とカラーコードが一目でわかるWEB色見本www.colordic.org
#5はここまでにしたいと思います。
#6はSESSION5の続きです。色の数やスピードを変える方法を紹介します。ぷよらーの皆さんは、ハンデ設定(激甘、激辛など)やサタンと対決するときだけスピードが早くなるシーンを思い浮かべてもらえればイメージが湧きやすいと思います。あの動作はこういう仕組みで動いてたのか!っと感動するかもしれません。
#5ではSESSION5 : 「ぷよ」を変えてみよう
これに挑戦していきたいと思います!
SESSION 5-1 : 背景の「ぷよ」を入れ変えてみよう

該当するindex.htmlを開きます。
#4でjsとhtmlの違いを説明しました。
このhtmlは必要なファイル名や約束的な処理を書いています。
他のゲーム開発でも、毎回同じような内容になっています。
編集するコードは22行目のurl(…)の部分です。
こちらの背景を緑ぷよに変えてみます。
 変更前のコード
変更前のコード 変更後のコード
変更後のコード変更前 : img/puyo_2bg.png
変更後 : img/puyo_1bg.png
確認してみましょう!

背景が緑ぷよに変わりました!
せっかくなので背景を福島ぷよの会のロゴに変更してみます!
ファイル「fugupuyo.jpg」を準備し、imgフォルダの中にドラック&ドロップで保存します。コードはファイル名を変更するだけで大丈夫です。
以下のように背景が福島ぷよの会のロゴになりました。

SESSION 5-2 : ステージの大きさを変えてみよう

対象ファイルは「config.js」の9行目と10行目です。
9行目 : Config.stageCols = 6;
10行目 : Config.stageRows = 12;
縦12段、横6列が通常のステージです。この値を倍の値にしてみます。
9行目 : Config.stageCols = 12;
10行目 : Config.stageRows = 24;
すると動画のようにぷよが小さくなりました!
ぷよらーの皆さんは「これちびぷよじゃん!」と思った方もいるでしょう。
次にデフォルトの半分の値に設定してみます。
9行目 : Config.stageCols = 3;
10行目 : Config.stageRows = 6;
以下の動画のようにぷよが大きくなりました!
ぷよらーの皆さんは「これでかぷよじゃん!」と思った方もいるでしょう。
これでSESSION 5-2は終了です!値変えて遊んでみてください!
SESSION 5-3 : 背景の色を変えてみよう

対象ファイルは「config.js」の17行目です。
 変更前のカラーコード
変更前のカラーコードデフォルトではカラーコードがffffffで背景が白くなってます。
このコードを以下のように変えてみます。
Config.stageBackgroundColor = '#000000';
一度背景をぷよの画像に戻します。
すると今まで白かった背景が黒くなりました。
他にもカラーコードを変えることで自分好みの背景色にすることができます。

カラーコードは以下から探すことからできます。
WEB色見本 原色大辞典 - HTMLカラーコード色の名前とカラーコードが一目でわかるWEB色見本www.colordic.org
#5はここまでにしたいと思います。
#6はSESSION5の続きです。色の数やスピードを変える方法を紹介します。ぷよらーの皆さんは、ハンデ設定(激甘、激辛など)やサタンと対決するときだけスピードが早くなるシーンを思い浮かべてもらえればイメージが湧きやすいと思います。あの動作はこういう仕組みで動いてたのか!っと感動するかもしれません。
作成日時:2023/03/18 19:54
コメント
非公開のコメント欄です。





