から脱退します。
よろしいですか?
#6ではSESSION5の続きをやっていきましょう。
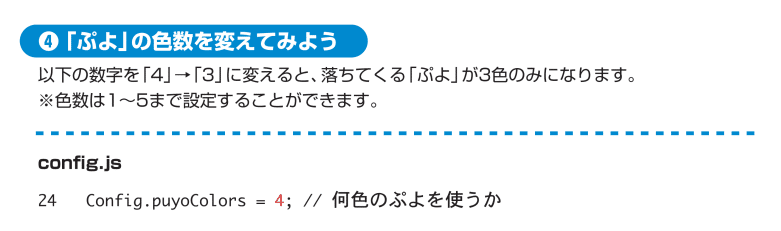
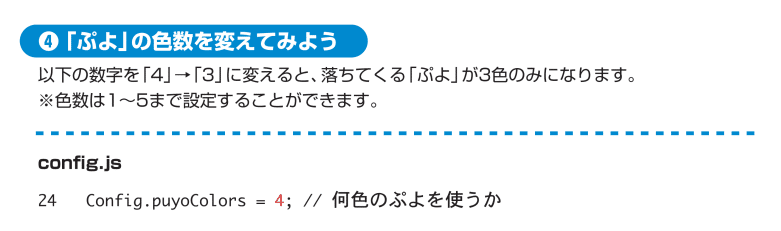
SESSION5-4 : 「ぷよ」の色数を変えてみよう

対象ファイルは「config.js」の24行目です。
SESSION5-2と同様、数値を変えるだけです。
3にすれば3色、5にすれば5色になります。
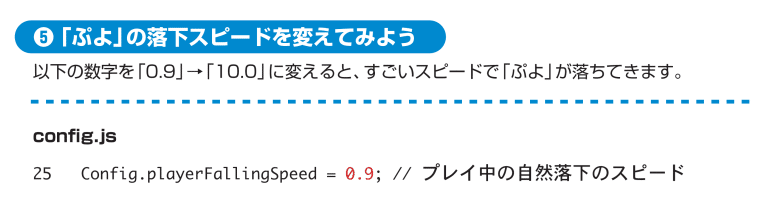
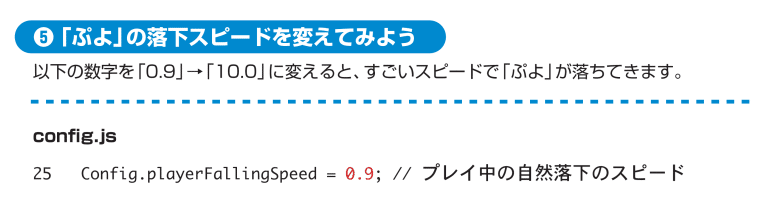
SESSION5-5 : 「ぷよ」の落下スピードを変えてみよう

対象ファイルは「config.js」の25行目です。
SESSION5-2と同様、数値を変えるだけです。
数値を0.9から10.0に変えてみましょう!
ぷよがすごいスピードで落ちてくるのが分かります!
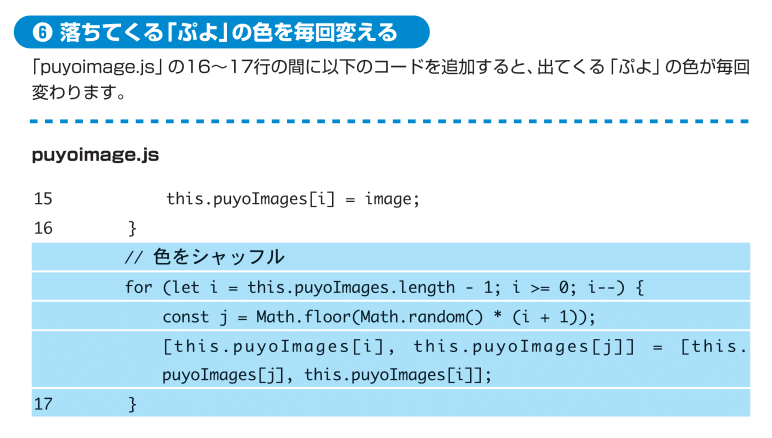
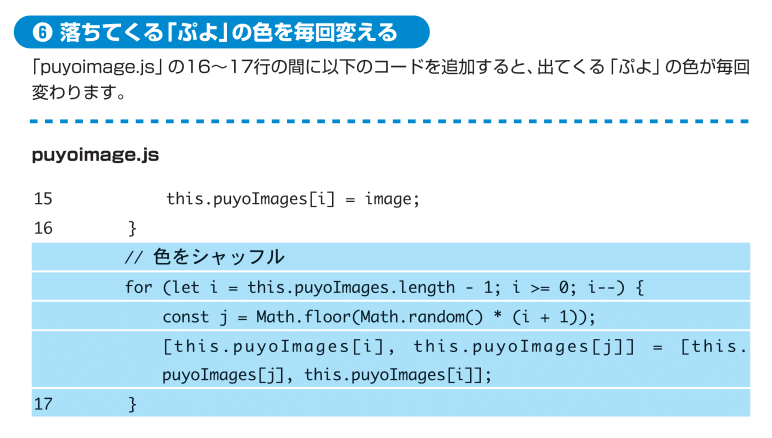
SESSION5-6 : 落ちてくる「ぷよ」の色を毎回変える
お気づきの人もいるかもしれません。
いま赤、青、緑、紫は落ちてきてるけど、黄色が落ちてきていないのに気がついたでしょうか?
実はランダムで配色を設定してないので、黄色が出てきていないのです。
黄色ぷよ「ぼくの出番はいつ?(泣)」

大丈夫!みんなが登場させてくれるよ!

対象のファイルは「puyoimage.js」の16~17行目です。
以下のコードを追加してください。長いですが頑張って書き写しましょう。
//色をシャッフル
for(let i = this.puyoImages.length -1; i >= 0; i--){
const j = Math.floor(Math.random() * (i + 1));
[this.puyoImages[i], this.puyoImages[j]] = [this.puyoImages[j],this.puyoImages[i]];
}
動画のように黄色ぷよが出てきましたか?
これでSESSION5のすべての項目が終わりました!お疲れ様でした!
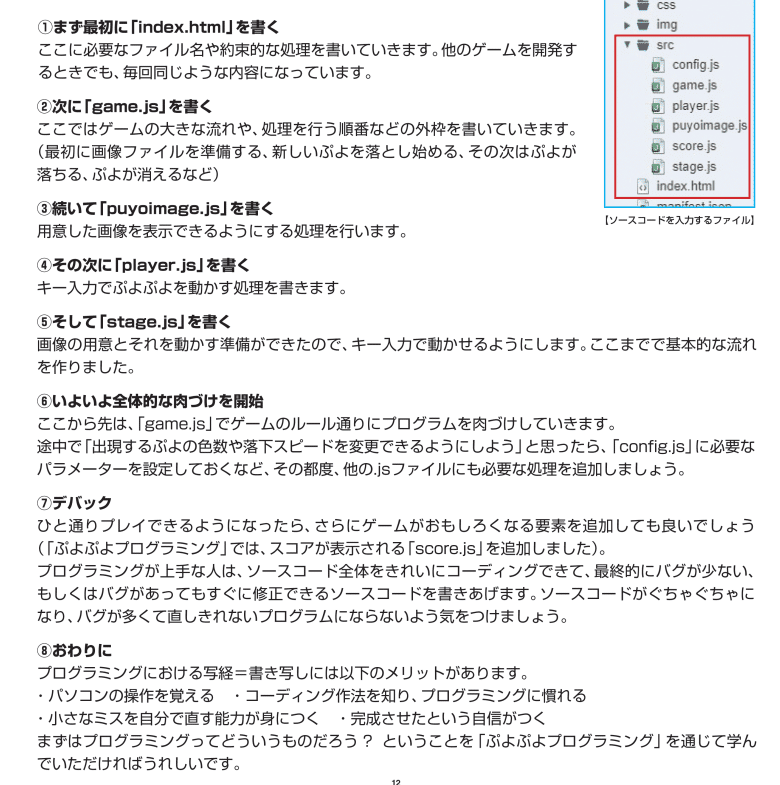
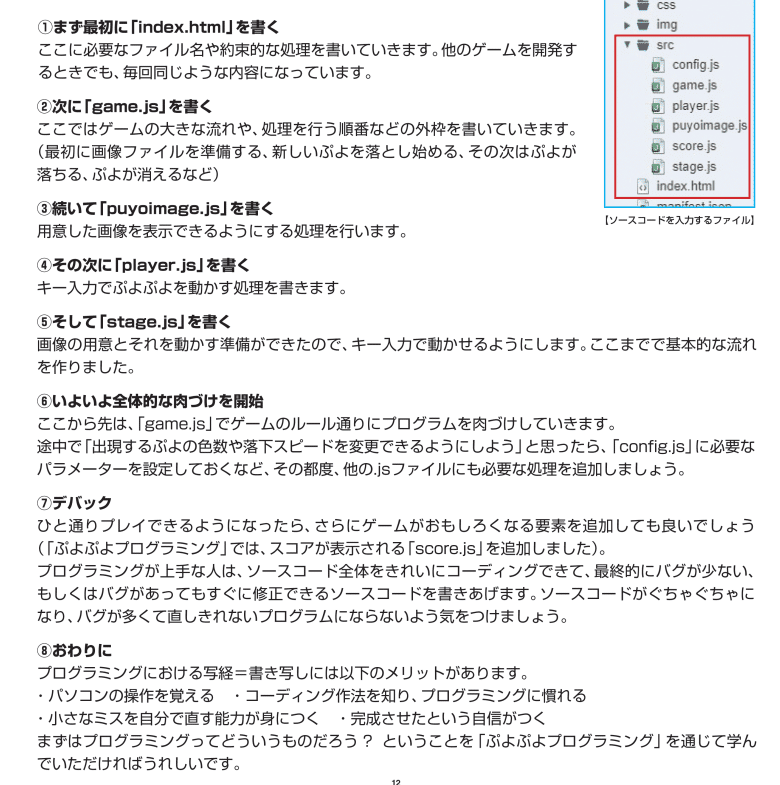
各ファイルの説明は冊子のSESSION6に書いてありますので、もっと深く学びたい人はぜひ確認してみてください!
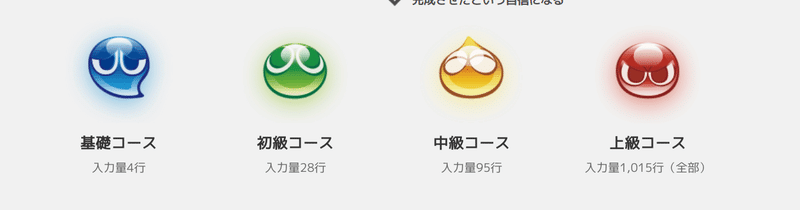
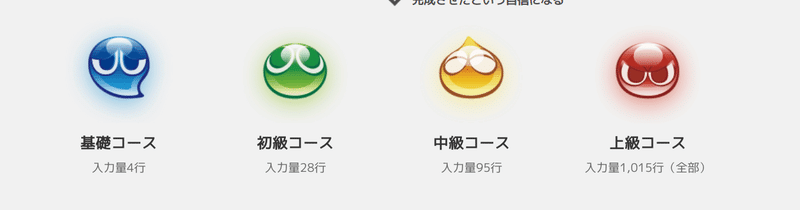
SESSION6 : 上級コースに挑戦しよう!

今回は基礎コースを紹介しました。内容は同じですが、穴埋めの行数が初級コースから増えていきます!ぜひ基礎コースで終わらず上級コースまでチャレンジしてみてください!

最後に#7でぷよぷよプログラミングが教育の場でどのように生かされているのか、福島ぷよの会としてどのようなアプローチで活用していくかまとめてこの記事は終わりにしたいと思います。
SESSION5-4 : 「ぷよ」の色数を変えてみよう

対象ファイルは「config.js」の24行目です。
SESSION5-2と同様、数値を変えるだけです。
3にすれば3色、5にすれば5色になります。
SESSION5-5 : 「ぷよ」の落下スピードを変えてみよう

対象ファイルは「config.js」の25行目です。
SESSION5-2と同様、数値を変えるだけです。
数値を0.9から10.0に変えてみましょう!
ぷよがすごいスピードで落ちてくるのが分かります!
SESSION5-6 : 落ちてくる「ぷよ」の色を毎回変える
お気づきの人もいるかもしれません。
いま赤、青、緑、紫は落ちてきてるけど、黄色が落ちてきていないのに気がついたでしょうか?
実はランダムで配色を設定してないので、黄色が出てきていないのです。
黄色ぷよ「ぼくの出番はいつ?(泣)」

大丈夫!みんなが登場させてくれるよ!

対象のファイルは「puyoimage.js」の16~17行目です。
以下のコードを追加してください。長いですが頑張って書き写しましょう。
//色をシャッフル
for(let i = this.puyoImages.length -1; i >= 0; i--){
const j = Math.floor(Math.random() * (i + 1));
[this.puyoImages[i], this.puyoImages[j]] = [this.puyoImages[j],this.puyoImages[i]];
}
動画のように黄色ぷよが出てきましたか?
これでSESSION5のすべての項目が終わりました!お疲れ様でした!
各ファイルの説明は冊子のSESSION6に書いてありますので、もっと深く学びたい人はぜひ確認してみてください!
SESSION6 : 上級コースに挑戦しよう!

今回は基礎コースを紹介しました。内容は同じですが、穴埋めの行数が初級コースから増えていきます!ぜひ基礎コースで終わらず上級コースまでチャレンジしてみてください!

最後に#7でぷよぷよプログラミングが教育の場でどのように生かされているのか、福島ぷよの会としてどのようなアプローチで活用していくかまとめてこの記事は終わりにしたいと思います。
作成日時:2023/03/18 19:55
コメント
非公開のコメント欄です。





